In my last post,I
have shown how to use jQueryUI to interact with ASP.NET page with an
accordion control. Then I thought, can I do the same stuff with
SharePoint 2010 as SharePoint use ASP.NET as base framework. And I have
implemented the same stuff in SP2010 as well. These are steps I
followed:
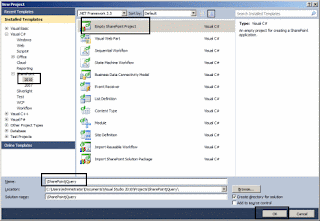
Step1: Create a New project in VS2010 RC New Project >> SharePoint 2010 as template >> Choose "Empty SharePoint Project" >> Project Name: SharePointjQuery >> Click OK.
Step2. Right click on the "SharePointjQuery" project, Add >> New Item >> Choose "Visual Web Part" >> Name: WebPartjQuery >> Click on "Add" button.
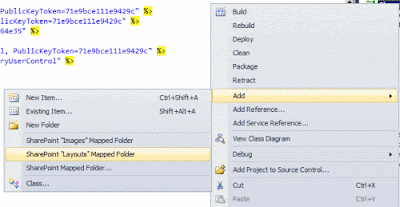
Step3: Right click on the "SharePointjQuery" project, Add >> choose "SharePoint Layouts Mapped folder". Automatically a new folder is created named: "SharePointjQuery".
Step4: Under this new folder, create 2 new folders named: "css" and "js" respectively. This will contain jQuery scripts and cascading style sheet.
Step6: Go to SharePoint site >> Edit >> Insert >> Web Part >> Custom >> WebPartjQuery >> Add






No comments:
Post a Comment
Note: only a member of this blog may post a comment.